こちらはWebディレクションやWebデザイン等の制作物をまとめたページになります。
目次をご参照いただき、興味のある項目へとお進みください。
※制作物の画像をクリックする事で、より大きく表示できます。
ディレクションで作成したドキュメント
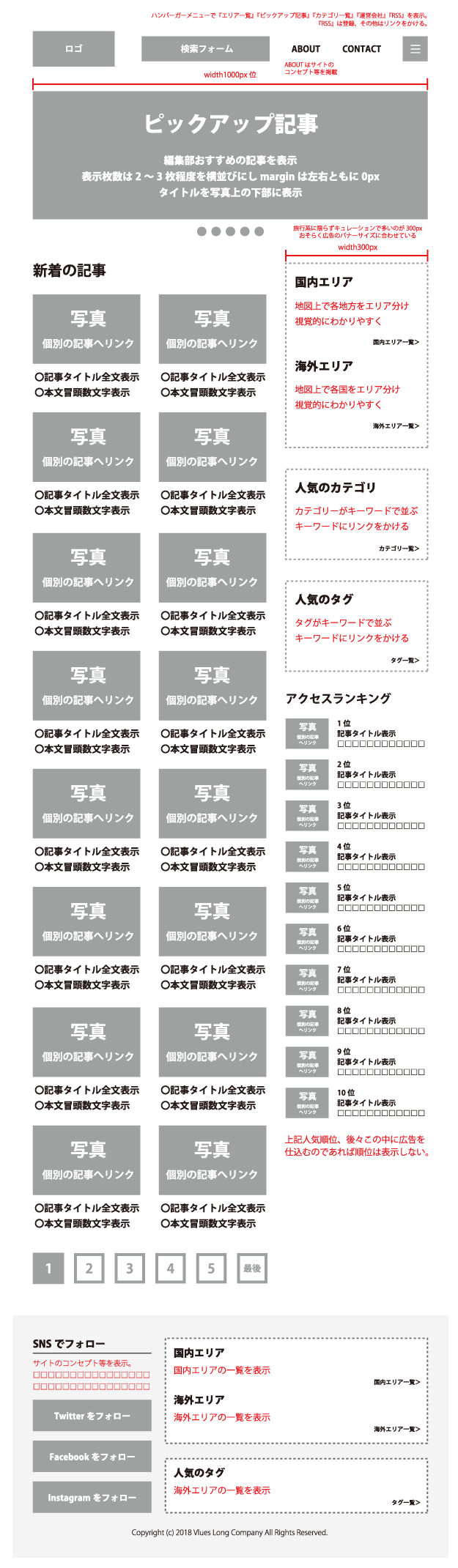
ワイヤーフレーム
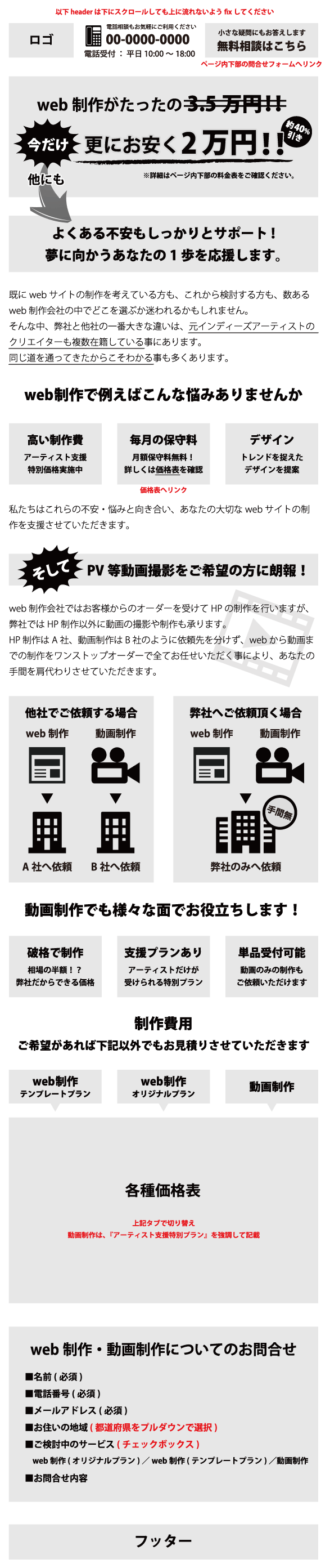
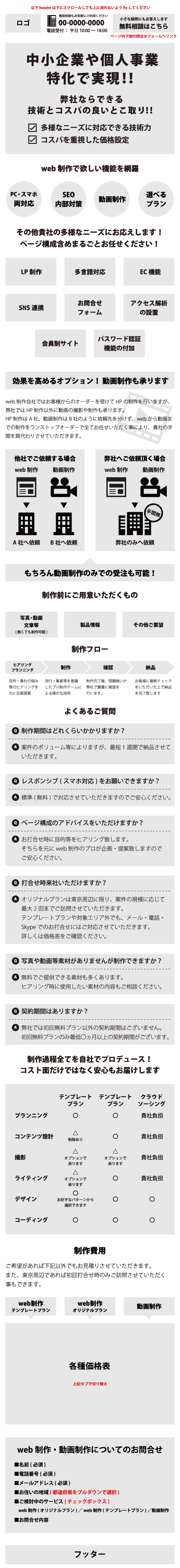
個人向けLP
企業向けLP
WebメディアTOPページ
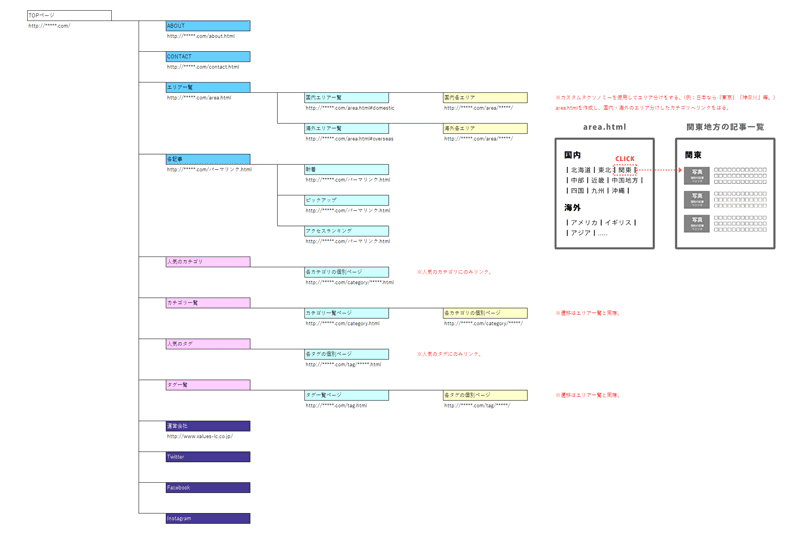
サイトマップ
下記ドキュメント以外に、サイトマップxml(ページ、画像、動画等)の作成も可能です。
※画像をクリックするとPDFを開きます。

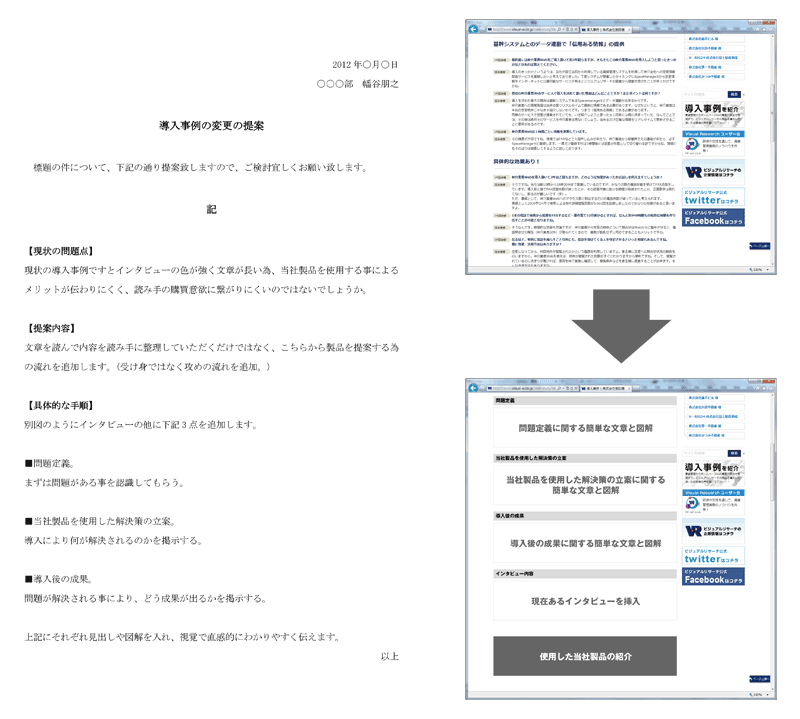
改善提案書
※画像をクリックするとPDFを開きます。

上記ドキュメント以外にも以下のような改善の経験もございます。
広告運用のクリエイティブにおける施策内容はコチラをクリック。
LP制作
定期的に行われるイベントの告知用LP。
ターゲットは既存ユーザーで、目的はイベント開催の告知です。
広告での集客目的ではなく、自社のゲーム内(アプリやブラウザ版)からリンクをかけて表示。
ファーストビューのインパクト重視で、派手で楽しそうなイメージで作成しました。

バナー制作
ゲーム画面用バナー(自社ゲームアプリ)
アプリ内の上部で表示し、リンク先に誘導する為のバナーになります。
上長に対して、ユーザーへ何を伝えたいかヒアリングし進めました。
以下のようなヒアリング内容を基に、ライティングやデザインはこちらで企画/制作しています。
・SMS認証すると無料になる事を伝えて欲しい。
・遊び方を紹介するページを作るのでそのバナーを作成して欲しい。
・ユーザーが景品を獲得した時の動画を掲載したい。
デザインについて、特に伝えるべき内容で優先度を付け目立つようにしています。
上記で記載した遊び方のページは、作成する必要性を提案するところから始まっています。。
ユーザーのプレイを見る限り、一部筐体において半数以上は遊び方を理解していないような挙動があり、説明する必要を感じ提案しました。



YouTube用サムネイル
企画、デザイン、ライティング等全て私1人で担当しております。
Google動画検索やYouTube内で競合を見た時に、シンプルなサムネが多かった為、相対的に目立ちクリックされやすくなる事を目的に、差異を出しインパクト重視で作成しました。
上流である企画の立案から、写真撮影、動画撮影及び編集、SEO対策等も私1人でして実行しました。
(YouTubeチャンネルが新規立ち上げの為、標準化する前に一旦流れを自分で把握する事も目的に1人で進めています。全体のフローをまとめてドキュメント化もしています。)
下記に作品や施策内容を掲載しております。
YouTube掲載の動画はコチラをクリックしてご参照ください。

SNS広告用クリエイティブ
以下クリエイティブの訴求軸の立案、コピー、デザイン等を全て自分で制作し、広告代理店に運用いただきました。

制作の意図としては以下になります。
・代理店より、LPからのCVRが高いと聞いていたので、LPアクセスの母数を増やしたかった。
・既存のコピーが『オンラインでクレーンゲーム』のみで、CTRを引き上げられる余地を感じました。
代理店に運用いただいたキャンペーンのターゲティングが、ソーシャルゲームを好む層への配信だったので、既に乱立していた他のソシャゲとの違いを明確に理解できるよう敢えて情報量は増やしました。
(一般論では、画像に沿えるテキストは短く端的に直感で理解できるよう訴求するもの。)
上記クリエイティブを私の方で新規制作後、代理店に依頼して既存の物とABテストを実行。
結果、新規制作した方がCTRもCVRも高かった為、以降こちらで運用いただきました。
その他、以下クリエイティブ等でも企画や制作は私が実行し、代理店に運用していただきました。

上記においては、LPで下記比較も示し説得力を高めました。
ターゲットや比較での表現にした目的は、クレーンゲームをプレイした事がある人に対し、通常のクレーンゲームとの差別化をわかりやすく示す事です。
■通常のクレーンゲーム。
営業時間内に店舗に行き景品を獲得して、自分で持ち帰る手間がある。
特に大きいものや、量が多いと持ち帰るのが大変。
■オンラインクレーンゲーム。
いつでもどこでもプレイでき手軽である事や、オファーとして景品は無料で発送される事も記載する。
(ユーザーに離脱されないように、クリエイティブの内容と相違ない認識合わせも兼ねる。)
こちらも企画から制作まで自己完結、広告の運用は広告代理店にお任せし、代理店対応は私がしました。
自分で持ち帰る手間等についても、おそらくユーザーはここでメリットを感じるのではと自分で仮説を立て施策へ落としています。
アプリストア用画像
GoogleやApple等のアプリストアのダウンロード画面で表示する画像です。
こちらは既にあったクリエイティブをベースに、文章をそのまま使用し、デザインは私が作成しました。
(元々あったものがノンデザイナー制作のクリエイティブだった為、更新を兼ねてこちらで作成。)


アプリアイコンの制作
アプリをダウンロードした後に、スマホの画面に表示されるアイコンです。
主に下記を意識して作成しました。
・アプリストアやスマホ画面で、他のアプリアイコンと並んだ時に目立つ事。
・一目で何のアプリかわかる。
・自社のイメージカラーを使う。
上司からの依頼はアイコンを作って欲しいとだけ承り、企画~制作を実行しました。
外部のシステム会社に対し、アプリへの実装依頼の進行等も対応しています。